在数字化时代,个人中心页面已成为应用与用户互动的核心区域。它不仅是用户个人信息的展示平台,更是用户体验个性化服务的起点。优秀的个人中心页面设计能够提升用户的满意度和应用的使用频率。今天,我们有幸邀请到了前端技术专家——雪天,为我们分享他如何利用uniapp打造简洁而富有个性的个人中心页面。
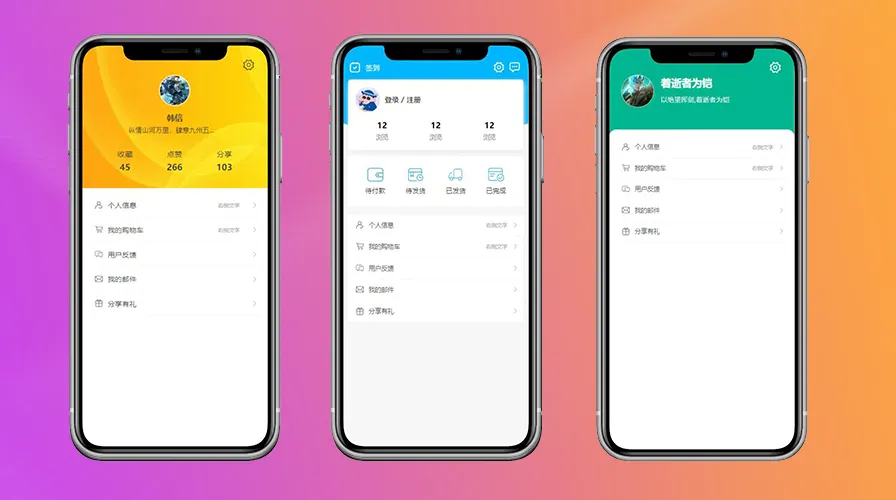
01:第一个黄色(图一)
<template>
<view class="content">
<view class="tops">
<uni-icons type="gear" size="32" class="setIcon" @click="setFun"></uni-icons>
<view class="infos">
<image
src="https://img1.baidu.com/it/u=1665929857,2089570148&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=889"
mode="aspectFill"></image>
<view class="names">
韩信
</view>
<view class="desc">
纵情山河万里,肆意九州五岳,爱恨痴狂,抵不过沧海一笑
</view>
<view class="t-list">
<view class="t-item">
<view class="tit">
收藏
</view>
<view class="vals">
45
</view>
</view>
<view class="t-item">
<view class="tit">
点赞
</view>
<view class="vals">
266
</view>
</view>
<view class="t-item">
<view class="tit">
分享
</view>
<view class="vals">
103
</view>
</view>
</view>
</view>
</view>
<view class="lists">
<uni-list>
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon1" showArrow title="个人信息" clickable
@click="clickList" rightText="右侧文字" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon2" showArrow title="我的购物车" clickable
@click="clickList" rightText="右侧文字" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon3" showArrow title="用户反馈" clickable
@click="clickList" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon4" showArrow title="我的邮件" clickable
@click="clickList" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon5" showArrow title="分享有礼" clickable
@click="clickList" />
</uni-list>
</view>
</view>
</template>
<script>
export default {
data() {
return {
extraIcon1: {
color: '#666666',
size: '22',
type: 'auth'
},
extraIcon2: {
color: '#666666',
size: '22',
type: 'cart'
},
extraIcon3: {
color: '#666666',
size: '22',
type: 'chatboxes'
},
extraIcon4: {
color: '#666666',
size: '22',
type: 'email'
},
extraIcon5: {
color: '#666666',
size: '22',
type: 'gift'
}
}
},
methods: {
setFun() {
uni.showToast({
title: "点击设置",
icon: "none"
})
},
clickList() {
uni.showToast({
title: "点击列表",
icon: "none"
})
}
}
}
</script>
<style scoped>
.tops {
position: relative;
height: 580rpx;
background-color: aquamarine;
background: url("https://img1.baidu.com/it/u=3643237076,897388802&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=400") no-repeat;
background-size: 100% 100%;
}
.setIcon {
position: absolute;
top: 50rpx;
right: 50rpx;
}
.lists {
padding: 20rpx;
}
.tops .infos {
width: 80%;
height: 450rpx;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -25%);
text-align: center;
}
.infos image {
width: 120rpx;
height: 120rpx;
border-radius: 50%;
border: 4rpx solid #fff;
}
.infos .names {
font-size: 34rpx;
color: #333;
font-weight: 700;
margin: 20rpx 0 10rpx;
}
.infos .desc {
max-width: 62%;
font-size: 28rpx;
color: #333;
margin: 10rpx auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
text-align: center;
}
.infos .t-list {
margin-top: 60rpx;
display: flex;
justify-content: space-around;
}
.t-item .tit {
font-size: 32rpx;
color: #333;
margin-bottom: 10rpx;
}
.t-item .vals {
font-size: 36rpx;
color: #333;
font-weight: 700;
margin-bottom: 10rpx;
}
/deep/.uni-list-item__content-title[data-v-296a3d7e] {
font-size: 30rpx;
color: #333;
overflow: hidden;
font-weight: 500;
}
/deep/.uni-list-item__container {
padding: 30rpx;
}
</style>
02:第二个蓝色(图二)
<template>
<view class="content">
<view class="topBox">
<view class="setbox">
<view class="set-left">
<uni-icons type="calendar" size="30" color="#fff"></uni-icons>
<view class="txt">签到</view>
</view>
<view class="set-right">
<uni-icons type="gear" size="30" color="#fff" @click="setFun"></uni-icons>
<uni-icons type="chat" size="30" color="#fff"></uni-icons>
</view>
</view>
<view class="users">
<view class="u-top">
<image
src="https://img2.baidu.com/it/u=2953585264,744730101&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=360"
mode=""></image>
<view class="tit">
登录 / 注册
</view>
</view>
<view class="u-bottom">
<view class="u-item">
<view class="num">12</view>
<view class="u-tit">浏览</view>
</view>
<view class="u-item">
<view class="num">12</view>
<view class="u-tit">浏览</view>
</view>
<view class="u-item">
<view class="num">12</view>
<view class="u-tit">浏览</view>
</view>
</view>
</view>
</view>
<view class="bottomBox">
<view class="order-list">
<view class="o-item">
<image src="../../static/daifuk.png" mode=""></image>
<view class="tit">待付款</view>
</view>
<view class="o-item">
<image src="../../static/daifa.png" mode=""></image>
<view class="tit">待发货</view>
</view>
<view class="o-item">
<image src="../../static/yifa.png" mode=""></image>
<view class="tit">已发货</view>
</view>
<view class="o-item">
<image src="../../static/wancheng.png" mode=""></image>
<view class="tit">已完成</view>
</view>
</view>
</view>
<view class="listBox">
<view class="lists">
<uni-list>
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon1" showArrow title="个人信息" clickable
@click="clickList" rightText="右侧文字" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon2" showArrow title="我的购物车" clickable
@click="clickList" rightText="右侧文字" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon3" showArrow title="用户反馈" clickable
@click="clickList" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon4" showArrow title="我的邮件" clickable
@click="clickList" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon5" showArrow title="分享有礼" clickable
@click="clickList" />
</uni-list>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
extraIcon1: {
color: '#666666',
size: '22',
type: 'auth'
},
extraIcon2: {
color: '#666666',
size: '22',
type: 'cart'
},
extraIcon3: {
color: '#666666',
size: '22',
type: 'chatboxes'
},
extraIcon4: {
color: '#666666',
size: '22',
type: 'email'
},
extraIcon5: {
color: '#666666',
size: '22',
type: 'gift'
},
}
},
methods: {
setFun() {
uni.showToast({
title: "点击设置",
icon: "none"
})
},
clickList() {
uni.showToast({
title: "点击列表",
icon: "none"
})
}
}
}
</script>
<style scoped>
.content {
background-color: #f5f5f5;
height: 100vh;
}
/* 弧形背景 */
.topBox {
width: 100%;
position: relative;
z-index: 1;
overflow: hidden;
padding: 60rpx 20rpx 20rpx;
box-sizing: border-box;
}
.topBox::after {
content: "";
width: 140%;
height: 200px;
position: absolute;
left: -20%;
top: 0;
z-index: -1;
border-radius: 0 0 50% 50%;
background: #00aaff;
}
/* 弧形背景 */
.setbox {
display: flex;
justify-content: space-between;
align-items: center;
}
.set-left {
width: 18%;
display: flex;
justify-content: space-between;
align-items: center;
}
.txt {
color: #fff;
font-size: 30rpx;
}
.set-right .uni-icons {
margin-right: 10rpx;
}
.users {
margin-top: 20rpx;
padding: 30rpx;
box-sizing: border-box;
height: 280rpx;
background-color: #fff;
box-shadow: 1px 10rpx 20rpx #ececec;
border-radius: 12rpx;
}
.u-top {
display: flex;
justify-content: flex-start;
align-items: center;
margin-bottom: 30rpx;
}
.users .u-top image {
width: 100rpx;
height: 100rpx;
border-radius: 50%;
margin-right: 20rpx;
}
.u-top .tit {
font-size: 30rpx;
font-weight: 700;
color: #333;
}
.u-bottom {
display: flex;
justify-content: space-around;
align-items: center;
}
.u-item {
text-align: center;
}
.u-item .u-tit {
color: #757575;
font-size: 26rpx;
margin-top: 10rpx;
}
.u-item .num {
color: #000000;
font-size: 33rpx;
font-weight: 700;
}
.bottomBox {
padding: 20rpx;
box-sizing: border-box;
}
.order-list {
height: 200rpx;
margin: -15rpx auto 0;
padding: 30rpx;
box-sizing: border-box;
background-color: #fff;
border-radius: 12rpx;
display: flex;
justify-content: space-around;
align-items: center;
}
.o-item {
width: 25%;
text-align: center;
}
.o-item image {
width: 65rpx;
height: 55rpx;
}
.o-item .tit {
font-size: 28rpx;
margin-top: 10rpx;
}
.listBox {
height: 200rpx;
margin: -10rpx auto 0;
padding: 20rpx;
box-sizing: border-box;
border-radius: 12rpx;
}
</style>
03:第三个绿色(图三)
<template>
<view class="content">
<view class="topBox">
<uni-icons type="gear" size="32" class="setIcon" color="#fff" @click="setFun"></uni-icons>
<image src="https://img0.baidu.com/it/u=464193705,1968194224&fm=253&fmt=auto&app=120&f=JPEG?w=801&h=500" mode="aspectFill"></image>
<view class="userName">
<view class="name">
着逝者为铠
</view>
<view class="desc">
以绝望挥剑,着逝者为铠
</view>
</view>
</view>
<view class="listBox">
<view class="lists">
<uni-list>
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon1" showArrow title="个人信息" clickable
@click="clickList" rightText="右侧文字" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon2" showArrow title="我的购物车" clickable
@click="clickList" rightText="右侧文字" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon3" showArrow title="用户反馈" clickable
@click="clickList" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon4" showArrow title="我的邮件" clickable
@click="clickList" />
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon5" showArrow title="分享有礼" clickable
@click="clickList" />
</uni-list>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
extraIcon1: {
color: '#666666',
size: '22',
type: 'auth'
},
extraIcon2: {
color: '#666666',
size: '22',
type: 'cart'
},
extraIcon3: {
color: '#666666',
size: '22',
type: 'chatboxes'
},
extraIcon4: {
color: '#666666',
size: '22',
type: 'email'
},
extraIcon5: {
color: '#666666',
size: '22',
type: 'gift'
},
}
},
methods: {
setFun() {
uni.showToast({
title: "点击设置",
icon: "none"
})
},
clickList() {
uni.showToast({
title: "点击列表",
icon: "none"
})
}
}
}
</script>
<style scoped>
.content {
box-sizing: border-box;
position: relative;
height: 100vh;
background-color: #00aa7f;
}
.topBox {
height: 350rpx;
padding: 50rpx;
box-sizing: border-box;
display: flex;
justify-content: flex-start;
align-items: center;
}
.topBox image {
width: 130rpx;
height: 130rpx;
border-radius: 50%;
border: 3rpx solid #fff;
margin-right: 30rpx;
}
.topBox .name {
font-size: 42rpx;
color: #fff;
font-weight: 700;
margin-bottom: 23rpx;
}
.topBox .desc {
font-size: 28rpx;
color: #ececec;
margin-bottom: 10rpx;
text-overflow: ellipsis;
white-space: nowrap;
text-align: center;
}
.listBox {
height: calc(100% - 330rpx);
background-color: #ffffff;
border-top-left-radius: 30rpx;
border-top-right-radius: 30rpx;
margin-top: -20rpx;
padding: 30rpx 20rpx;
}
.setIcon {
position: absolute;
top: 50rpx;
right: 50rpx;
}
</style>
最后,页面中用到了一些本地图片和uniapp的组件,为了更好的一键复制使用,我把整体源码-包含上期的登录页面源码和个人中心页面放在了gitee上,如有需要的话,下面附上