之前在网站底部有网站运行时间,有的网友来问是怎么实现的,今天就把我自己用的代码分享下,有需要的直接拿去使用即可。
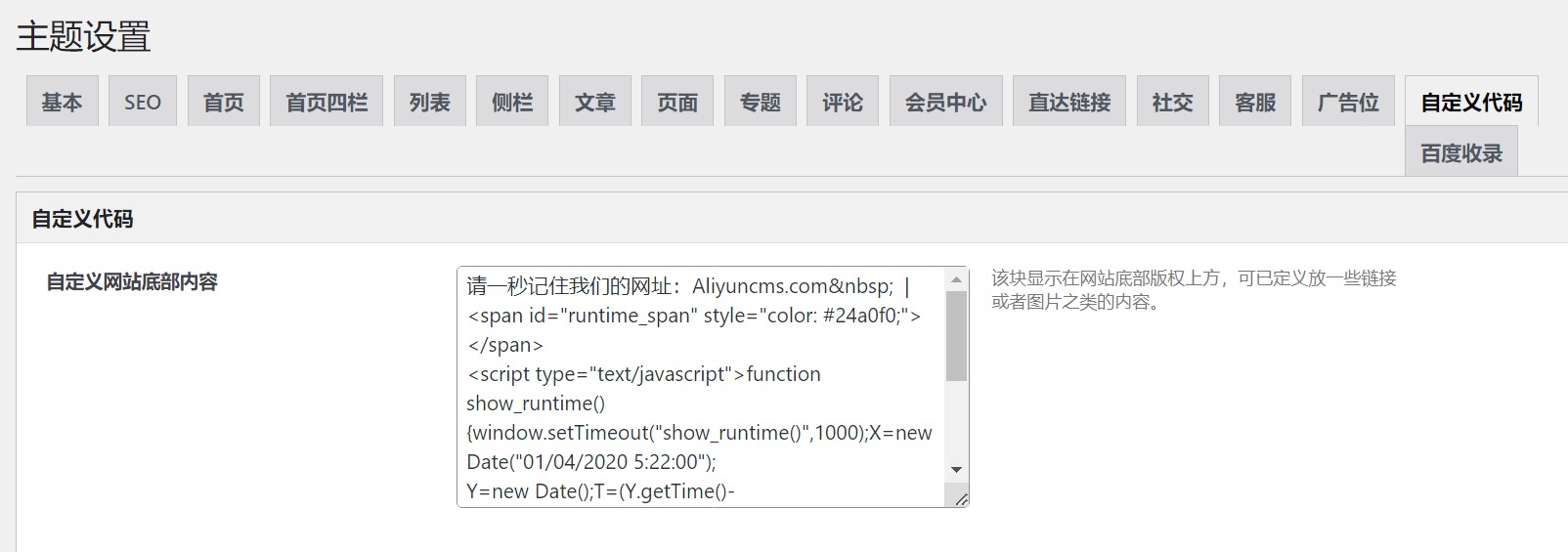
我们只要将下面的代码添加到网站主题的底部代码添加的位置(一般的WordPress主题都有这个功能),添加后保存即可。如果你的主题没有就添加到 footer.php 中,自行添加即可。
效果如下:
请一秒记住我们的网址:xinfangs.com |
<span id="runtime_span" style="color: #24a0f0;"></span>
<script type="text/javascript">function show_runtime(){window.setTimeout("show_runtime()",1000);X=new
Date("01/04/2020 5:22:00");
Y=new Date();T=(Y.getTime()-X.getTime());M=24*60*60*1000;
a=T/M;A=Math.floor(a);b=(a-A)*24;B=Math.floor(b);c=(b-B)*60;C=Math.floor((b-B)*60);D=Math.floor((c-C)*60);
runtime_span.innerHTML="本站已经运行: "+A+"天"+B+"小时"+C+"分"+D+"秒"}show_runtime();</script>
PS:又额外整理了几款,有需要的直接拿。
代码样式二:
请一秒记住我们的网址:xinfangs.com |
<span id=span_dt_dt style="color: #2F889A;"></span>
<script language=javascript>
function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("2/28/2019 10:15:45");
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=Math.floor(e_hrsold);
e_minsold=(e_hrsold-hrsold)*60;
minsold=Math.floor((e_hrsold-hrsold)*60);
seconds=Math.floor((e_minsold-minsold)*60);
span_dt_dt.innerHTML='<font style=color:#C40000>'+daysold+'</font> 天 <font style=color:#C40000>'+hrsold+'</font> 时 <font style=color:#C40000>'+minsold+'</font> 分 <font style=color:#C40000>'+seconds+'</font> 秒';
}
show_date_time();
</script>
代码样式三:
请一秒记住我们的网址:xinfangs.com |
<span id="sitetime" style="color:#096"></span>
<script>
function siteTime(){
window.setTimeout("siteTime()", 1000);
var seconds = 1000
var minutes = seconds * 60
var hours = minutes * 60
var days = hours * 24
var years = days * 365
var today = new Date()
var todayYear = today.getFullYear()
var todayMonth = today.getMonth()
var todayDate = today.getDate()
var todayHour = today.getHours()
var todayMinute = today.getMinutes()
var todaySecond = today.getSeconds()
var t1 = Date.UTC(2019,2,29,10,15,45)
var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond)
var diff = t2-t1
var diffYears = Math.floor(diff/years)
var diffDays = Math.floor((diff/days)-diffYears*365)
var diffHours =Math.floor((diff-(diffYears*365+diffDays)*days)/hours)
var diffMinutes =Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes)
var diffSeconds =Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds)
document.getElementById("sitetime").innerHTML=""+diffYears+" 年 "+diffDays+" 天 "+diffHours+" 小时 "+diffMinutes+" 分钟 "+diffSeconds+" 秒"
}
siteTime()
</script>