漂亮的 Prism.js 代码高亮插件,在原有的 Prism.js 的基础上添加了一些小小的改动,仿 Mac OS 风格。
一、示例代码
本就是使用的 Prism.js ,只不过在原有的 Prism 的基础上添加了一些小小的改动,仿 Mac OS 风格(附件下载),我们直接来一段代码示例:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="<?php bloginfo('template_directory'); ?>/prism/prism.js"></script>
<link href="<?php bloginfo('template_directory'); ?>/prism/prism.css" rel="stylesheet" />
</head>
<body>
...
</body>
</html>
CSS:
.container .content .copy-link{
border:1px solid #E5E5E5;
background:#f9f9f9;
padding:15px 15px 15px 120px;
margin-bottom:30px;
position: relative;
margin-top:90px;
}
PHP
public function init()
{
parent::init(); // TODO: Change the autogenerated stub
if(Yii::$app->user->id)
{
$this->redirect(Url::home());
}
}
二、下载 Prism.js
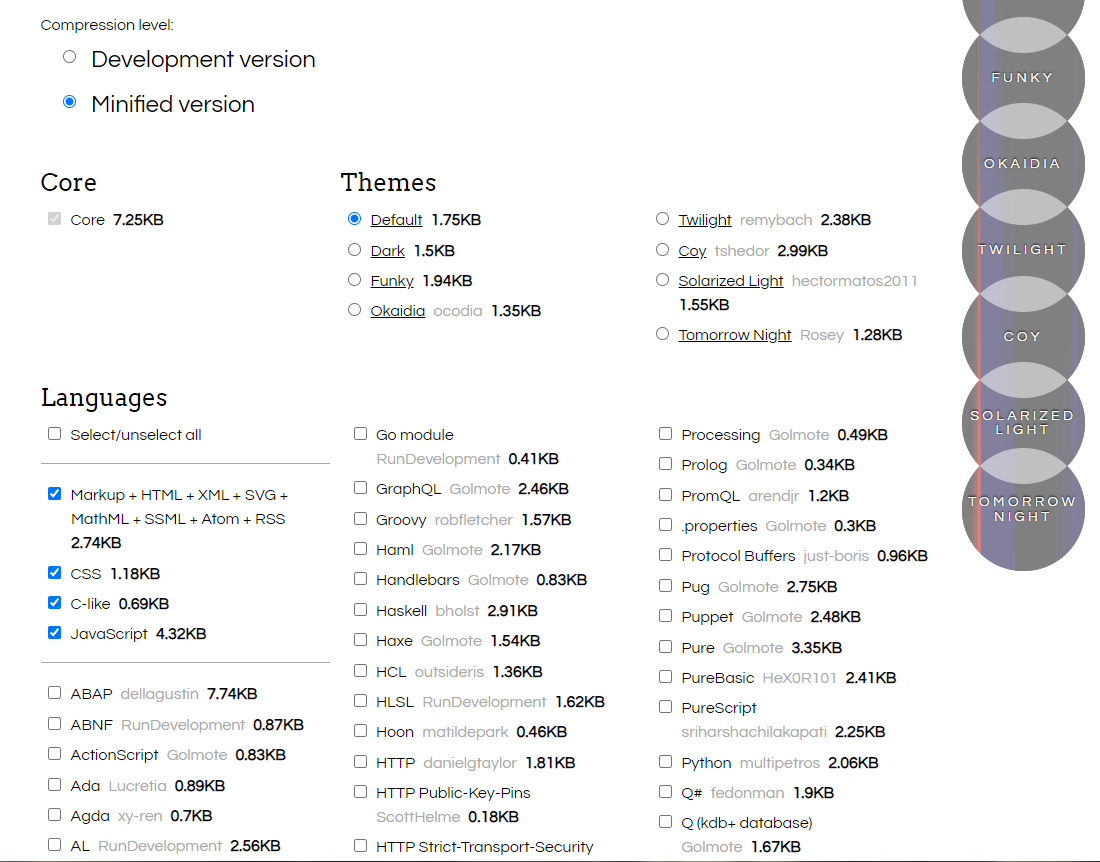
Prism.js 支持很多种语言和插件主题。把一些不必要支持的语言包下载下来,会加大库文件大小,拖累我们网站加载速度。所以 Prism.js 采用自定义下载,原版 Prism.js 下载地址:点击链接
我们勾选上我们需要的语言选项,在最下方的Plugins选项中,有一个Line Numbers还是非常值得下载的,可以在代码前显示行号,点击最下方的下载css和js下载文件。
三、使用方法
使用非常简单,首先引入刚刚下载好的2个文件
<!DOCTYPE html>
<html>
<head>
...
<link href="themes/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="prism.js"></script>
</body>
</html>
wordpress 用户只需要在主题根目录 functions.php 添加如下代码即可,请注意 assets 路径
# 添加代码高亮
function add_prism() {
wp_register_style(
'PrismCSS',
get_stylesheet_directory_uri() . '/assets/css/prism.css'
);
wp_register_script(
'PrismJS',
get_stylesheet_directory_uri() . '/assets/js/prism.js'
);
/*wp_register_script(
'pure',
get_stylesheet_directory_uri() . '/assets/js/pure-highlight.js'
);*/
wp_enqueue_style('PrismCSS');
wp_enqueue_script('PrismJS');
//wp_enqueue_script('pure');
}
add_action('wp_enqueue_scripts', 'add_prism');
将代码使用如下标签包裹起来
<pre class="highlight"><code class="language-php line-numbers"></code>